What are Banner Ads – Explained

Did you know?
The first ads published on the Internet were banner ads.
Since banner ads have been around the longest, they continue to be one of the most widely used and affordable options for app publishers. What is banner advertising? – Ads that are displayed at the bottom or top of the mobile screen of your app.
What makes banner ads so popular? They provide advertisers with a cost-effective and attractive means of showcasing their products. At the same time, a publisher generates app revenue from the banner ads without disturbing the user experience.
There are five types of banner ads; Anchored, Inline, Large banner, Medium rectangle, and Wide skyscraper. Before we go ahead and tell you in detail about the mobile banner ads, let us also tell you that AdPumb offers a free consultation for selecting the right banner ad for your app and clears your doubts about how to create banner ads.
Now, let’s dive deeper into mobile banner advertising.
All video ads that run in banner ad units begin muted. The mute button provided by Google allows users to unmute the ad if they so want. So, banner ads usually don’t disturb the user experience.
Banner ads are a perfect fit with flexible ad formats in most apps. The format also resizes automatically as your app users rotate their mobile devices.
Types of Banner Ads
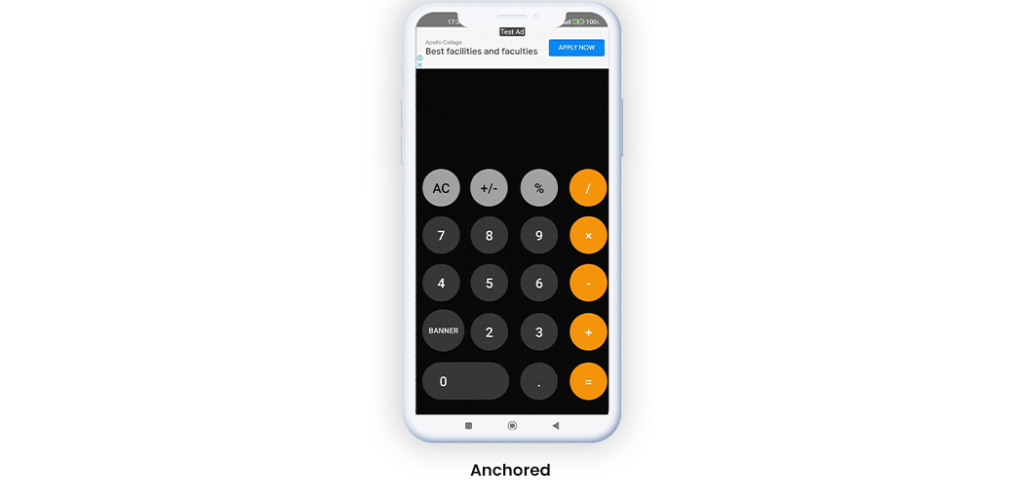
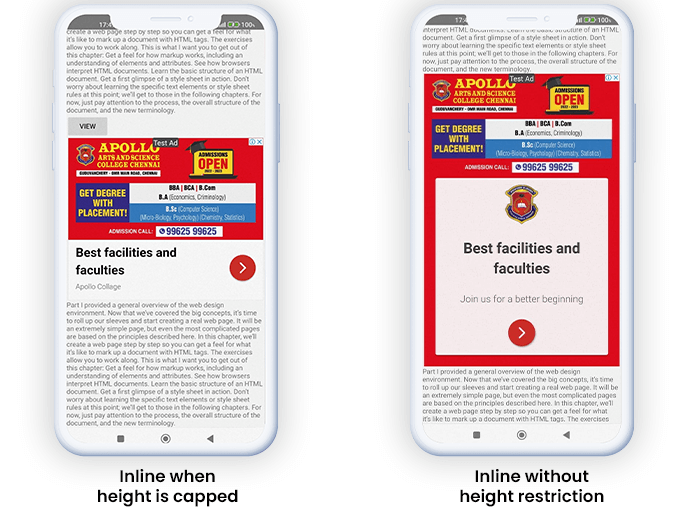
AdPumb offers five types of banner ads; Anchored, Inline, Large banner, Medium rectangle, and Wide skyscraper. Our typical use case of an anchored banner is to show an ad widget on top or bottom of the screen of your app, while inline banners have dynamic heights, which means that different inline advertising may have varying heights. As a result, inline can expand or contract depending on the ad content. The maximum height of the inline banner can also be set.
For other banner types provided by AdPumb (Large banner, Medium rectangle, and Wide skyscraper), no additional steps are necessary. By including them in the manifest and setting their size for the banner placement, you can test them out.
Are banner ads effective? Of course!
Especially, adaptive banners are the most cutting-edge version of banner ads, providing the finest user experience. They are meant to take the place of standard banners. If your app ad solution is not delivering a high-quality user experience on different device screen sizes, then try to update all the current banner ads to adaptive banner ads, as there’s a chance to increase the CTR and eCPM. In 2020, Zaim, one of Japan’s most popular budgeting apps, took the same approach with the goal of enhancing profitability on Android and stimulating the ad earnings portion of the hybrid revenue stream.
They updated every banner ad from their other solution to the adaptive banner ad. As a result, it was highly responsive and provided an improved user experience with a positive impact on increased profits. The goal of delivering an engaging monetization experience is possible with the right approach. It can result in you having more app downloads and increasing mobile ad revenue.
Do you know? Adaptive banner ads may provide a more consistent ad experience for app users and optimize for various screen sizes. Zaim’s eCPM increased by 48% on Android and 27% on iOS after switching from other banners to adaptive banners. Additionally, the team observed a 33% boost in click-through rate and a fill rate close to 100% with the adaptable banner on Android.
Are banner ads effective? We say, yes!
The goal of achieving a monetization platform that offers a great user experience and increases ad revenue needs a wise approach. Do an experimental approach to bidding and adaptive banners. It will be really effective and advised to test each initiative with a segment of players to gauge its impact and user experience.
| Type | Description |
| Standard | Only fits the specified banner size (Android, iOS). Ads can only be served if they suit the required size. |
| Smart (Deprecated) | Uses a fixed height to fill the width of any device’s screen. As a result, the ad may appear small on some devices. |
| Adaptive | Anchor adaptive banners and inline adaptive banners are the two varieties of adaptive banners. It is expected that anchor adaptable banners will always be visible and fixed to the top or bottom of the screen. These banners have a relatively small maximum height to prevent consuming too much screen space. Inline adaptive banners can be significantly larger because users can often scroll past them because they are meant to be inserted inside scrollable content. There are no strict size limitations on inline adaptable banners. |



Although there is no ideal refresh rate, we suggest using 15 seconds. By retaining the refresh rate as a Firebase remote config parameter, you can also experiment with different values and see which ones produce the best results. Note it: a very low figure, like 5 seconds, can result in a low eCPM.
How to create banner ads? How do banner ads work? How effective are banner ads? You may have doubts! Relax and get a free consultation with AdPumb!
Banner Ad Implementation
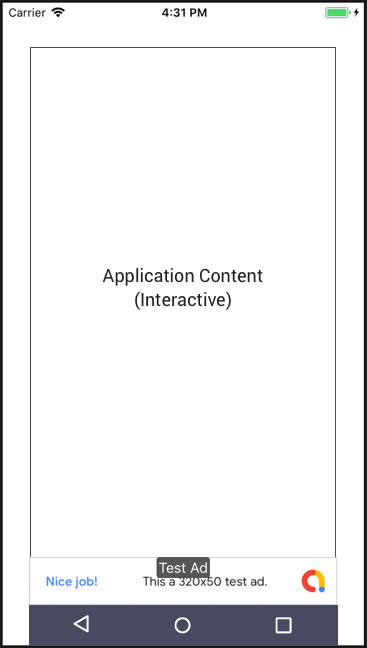
What is banner advertising in the case of implementation? Find out the encouraged and discouraged placements of banner ads. Due to the small screen size of mobile devices, careful planning should be given to the placement of ads. One of the main reasons for accidental clicks within apps is the proximity of banner ads to other app elements. Banner ads should not be put next to interactive content, such as an image in an image gallery and text chat box.
How effective are banner ads? Let us say, it depends on the proper implementation of ads in your app.
Encouraged Implementations
- Place a gap between ads and clickable elements
Confusion among app users and accidental clicks get reduced by separating the interactive elements of the app from the banner ads. It is crucial to place a gap between ads and clickable elements to prevent accidental clicks due to the small screen size of mobile devices.
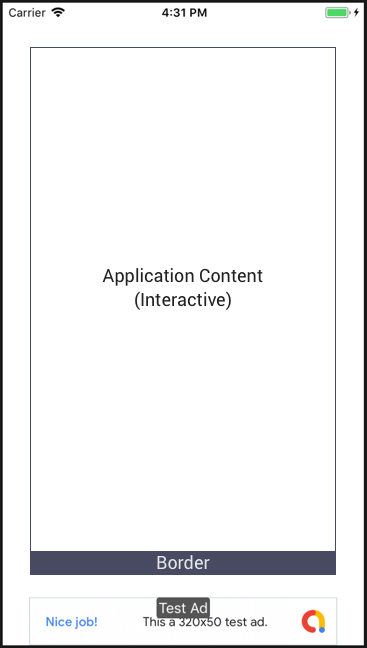
Adding a non-clickable border or some other kind of division between the banner ad and the interactive content of the app helps to separate the banner ad from the app content. They are distinguished from the interactive content, which includes customized navigational buttons, in the instances below that you can follow.


- Ad separated from app content by a border
As long as there are suitable borders and/or justified separation from the app content (especially from navigational elements like menu bars), banner ads that stay on the screen while a user scrolls through other content may be positioned at the top or bottom of the game play screen.
If a border is used, it is advised that the border be non-clickable. The following examples show how to incorporate a banner ad at the top or bottom of the app, with a border clearly separating it from the app’s content.


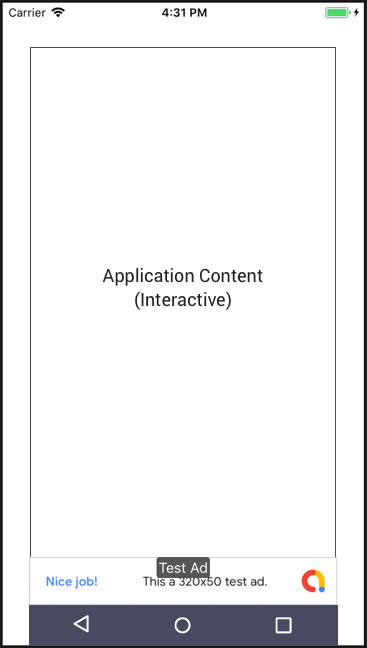
- Allocate a fixed space for the banner ad
After the app content has loaded on the screen, banner ads may begin to load. The ad may occasionally replace the app content that was previously on the screen due to a delay in loading. Users will mistakenly click on the ad rather than the app’s actual content. It is advised that you set up a specified area for the banner ad so that no app content will appear there.
Discouraged Implementations
Here are some examples of poor banner ad implementations that frequently result in major levels of invalid activity.
- Ads adjacent to interactive elements
One of the main reasons for unintentional clicks within apps is the proximity of banner ads to other app elements. They shouldn’t be placed very near to app content/interactive app elements to prevent accidental clicks, which may include but are not limited to:
1) A custom app menu bar or navigational buttons like “next”.
2) Content that is interactive, such as a text chat box or a picture in an image gallery.
3) On a game play screen where players are actively using the app.
If there are too many accidental clicks, this banner ad placement could put your app at risk, so we advise you not to use it this way.

- Ad sandwiched between app items
Have a look at the interactive app content and the custom app navigation/menu buttons at the bottom are seen in the banner ad sample below as sandwiched between the ad. When users are more engaged with the app, they are more likely to see this banner ad more than once. As a result, they are more likely to accidentally click the banner ad in this context.
If there are too many accidental clicks, this banner ad placement could put your app at risk, so we advise you not to use it this way.

- Ad overlapping with app content
Banner ads shouldn’t hover over the content of an app and pop up or be positioned over the content of the scrolling menu of an app. Additionally, they shouldn’t move with a user’s scroll because people can mistakenly click on the ad while trying to click on the menu.